【UE4】sineについてお勉強
今回はSubstance Designerではなく、UE4のMaterialについてです。
UE4には様々なサンプルが付属されており、マーケットプレイスからダウンロードが可能です。
Materialの数学的なことに関するお勉強をしたい場合は、
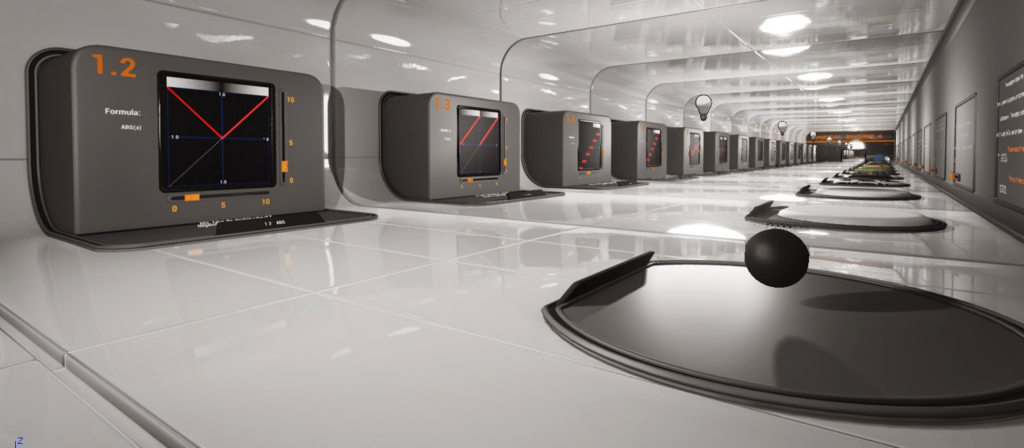
Contents Exampleに入ってるMath_Hall.umapを使うと良いです。
このようにたくさんの数学処理のサンプルがあります。
また、ひとつずつノードの解説があるのと、
それを使ってMaterialでどのような表現ができるかのシンプルな例もあるのでわかりやすいです。

それで最近学んだ事を少し備忘録的に残しておきます。
(私はまだ半分ぐらいまでしかみてないですけども…)
sine
sine, cosine, tangentって昔この3つをセットで学んだ記憶がありますが、
このsineはMaterialでよく見かけます。

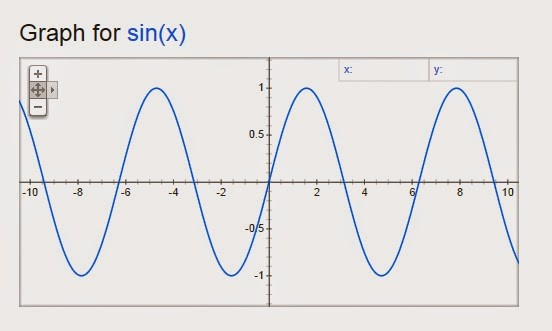
sineとは-1~1の間を反復している波形のグラフです。
Googleでsin(x)と入力して検索するとこのように波形グラフが表示されます。
(ありがたい機能!!)

このノードの組み方の場合、後ろにTimeノードがついてるので、一定速度で時間が進みます。
つまり、この波形グラフでいうと、x軸に動くということですね。

Time と Sine をつないで返される数値はYの値になるので、
これをそのままBaseColorやEmissiveにつなぐと白から黒に周期的に変わるようになります。

なぜ白黒に変わるのかというと、ここで得られるYの値というのは-1~1の間で動く数値になります。
ConstantノードをBaseColorにつないだ時に0は黒、白は1になりますよね。
-1~1の値が周期的に得ることができるため、
色でみた場合黒から白へ変化し続けるということです。
DebugScalarValues
余談ですが、これを数値的にもっとわかりやすくする事ができます。
MaterialFunctionに DebugScalarValue というのがあります。

このノードを接続し、プレビュー表示にする、
もしくはBaseColorにつなぐと現在取得できている値を確認することができます。
数値を見ていると -0.9~0.9ぐらい (それ以下の数値は早くて見えないです)
で動いてるのがわかりますよね。
数値で確認したい場合はこのノードを使うと便利です。
Scalarだけではなく、2~4Vectorもあります。
abs
カラーで表示した時に黒の時間が長く感じると思います。
それは0より下の値はカラーの場合0(黒)とみなされてしまうからです。
ここでつないでいるabsノードについて解説します。
absの意味は絶対値。
-の値がついたものを+にします。
-0.9 は 0.9
-0.333333 は 0.33333
0より下に動いてたものがすべて+の方向になるので波形グラフは以下のようになります。

カラーの表示見ると少し黒くなってすぐ白くなるような緩急のついた変化を見ることができます。

ConstantBiasScale
absの代わりにConstatBiasScaleをつないでみます。
ConstatBiasScaleは入力された値(sineからの値)に
バイアスの値を加算してそれにScaleの値を乗算してくれるとのこと。
Biasが1でScaleが0.5であれば、-1~1の値を0~1に変換してくれるそうです。
つまり、受け取る値は0の場合、
(0+1)/0.5 = 0.5
受け取る値が-1の場合
(-1+1)/0.5 = 0
という計算をしてくれているということですね。
なかなか感覚的にわかりにくいですが、
これを使った場合の結果はこのような感じ。

0~1の周期で動いてるのが確認できますね。
このように後ろにつなぐノードを変えることで異なる動きを表現することができます。
更に様々な要素をかけていけばより複雑な動きも可能です。
数学はもうほぼ忘れてしまっているので、
Materialの勉強をしながら感覚的に理解を深めていきたいところ。
ブログにアウトプットしてみると自分も更に理解することができるので、
時間はかかるけど継続していけば複雑なのも作れるようになるのかしらね。(遠い目)