【UE4】Object PositionとActor Position
ObjectPositionとActorPositionの違いについて調べました。
一見似たような機能になるのですが、異なるのは取得する座標位置が異なります。
ObjectPosition… アセットのバウンティングボックスの中心の座標位置を取得。
ActorPositon … アセットの基点の座標位置を取得。
マテリアルを使って違いを確認してみましょう。
違いを確認
以下のようにActorPositionにDebugFloat3Valuesを繋いでEmissiveに入力したマテリアルを用意しします。
ObjectPositionを確認するときはActorPositionの位置に差し替えます。

アセットは基点の位置がボトムにある100×100×500サイズのボックスを用意します。

シーンの原点(0,0,0)に配置して、先ほど作成したマテリアルをセットします。
デバッグで表示される座標がどこを指しているのかで違いがわかると思います。
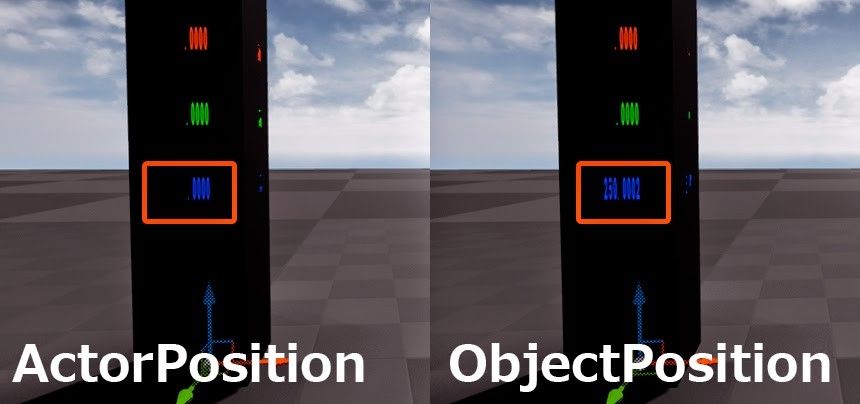
以下が結果です。
ActorPositionの方は原点の値を取得しているのに対して、
ObjectPositionはZに250の値が入っています。
(青字が見づらくてすみません…)

このボックスのサイズは100✕100✕500なので、ObjectPositonはオブジェクトの中心の座標を取得している事がわかると思います。
カメラから遠ざかると消える処理
ObjectPosition、ActorPositionのノードを使ってできる処理は様々なものがありますが、
ここで一つ紹介します。
何か特殊な処理をかけた時にカメラに近いほどその効果を表示して、
遠ざかるほどの処理を無くしたい場合に距離に対応したマスクを作成することができます。
ノードは以下のように組みます。

結果は以下のとおり。

これはカメラに近づくほど白くなり、遠くなるほど黒くなります。
ですので、LerpのAlphaにつなぐとAとBの処理を距離で切り替える事ができます。
Lerpにつないだ例は一番最後に記述してあります。
各処理毎にノードの組み方について解説します。

- DistanceノードはAからBの距離を計測するノードです。
ActorPositionからCameraPositonの距離を計測しています。
Actorがカメラに近づけば近づくほど0(黒)になるわけです。 - ActorPositionはWorldPositionなどと同じように取得する値が非常に大きい数値になります。
そのため、Divideで扱い易い数字にする必要があります。
白と黒の切り替える距離をDivideで調整することができます。
FadeDistanceを変更すると以下のようになります。
奥が白くなるほど値が大きく、近いほど値が小さい状態です
- Powerノードは白と黒のグラデーションの幅をコントロールします。
数値が大きいほどグラデーションの幅は狭くなり、小さいほど幅は広くなります。 - 最後に値を0~1に抑えるためにClampと、
このままではカメラに近いほど黒く、遠いほど白いというふうに、
逆の処理になってしまうので、ワンマイナスを追加して反転させます。
余談ですが、1の箇所でSubtractでも同じ結果になるのでは?と思ったので試してみました。
Distanceノードは距離なので出力される値はScalarの値です。
Subtractで引き算をするとRGBの3floatの値が返ってきます。
表示するとRGBのカラーで表示されてしまうので、
Desaturationを繋いで彩度を下げてあげることでRGBを同じ値にすることができます。
これで同じような結果を作ることができます。

結果は似たような処理になりますが、
FadeDistanceで設定する切り替わりの距離の位置が少しずれます。
LerpのAlphaに使ってみる
DetailNormalを距離で非表示にしたい場合はこのように組むとよいでしょう。
非表示になったと入っても常にDetailNormalの処理は入っていますので、
処理が軽くなるわけではありません。


ActorPosition、ObjectPostionはいろいろな使い方があるので、
使い勝手のパターンがわかればいろいろ活用できるノードだと思います。